Page speed is ‘vital’ for SEO
You know the frustration of trying to load a website and it just, won't, load?
It takes so long that it makes you question your wifi, if you’ve updated your operating system lately and whether or not you got the address right. The frustration eventually builds to the point where you probably exit rather than wait it out.
We’ve all experienced a website like this. Maybe you’ve even felt bad for the site owner. You know they missed out on your business. All because the page was slow to load.
How do you know how slow is too slow?
Do you know if your website is giving someone a negative user experience?
How quickly a page loads is step one in the user experience and can make or break the journey.
Last year, Google’s Chrome Team announced their “Core Web Vitals,” a set of metrics to help us improve the overall user experience.
Have you checked out these metrics?
What are Core Web Vitals?
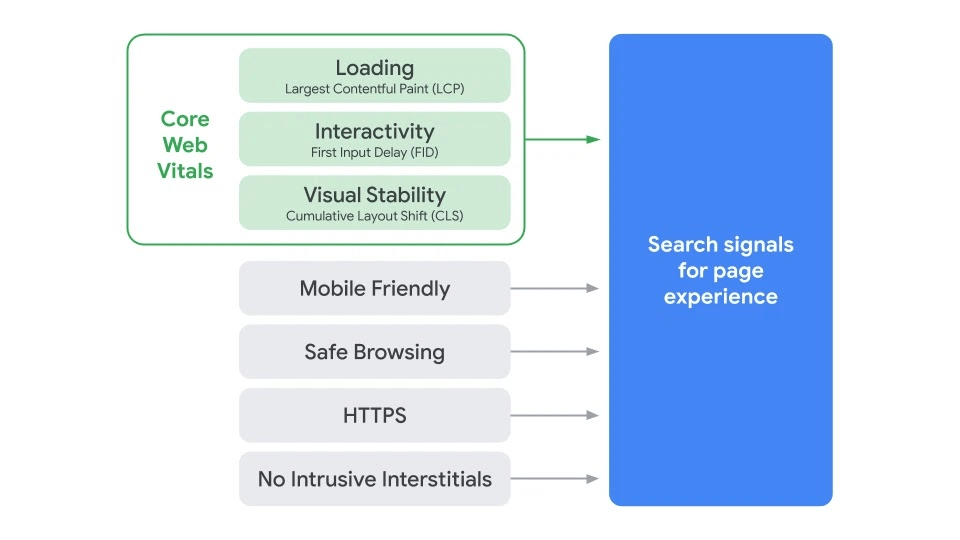
Google’s existing “Search Signals” for page experience already includes:
Mobile Friendliness
Safe Browsing, HTTPS-Security
Intrusive Interstitial guidelines
Now they’ve added and prioritized, Core Web Vitals.
This includes:
Loading
Interactivity
Visual Stability.
As I said, this update was announced last year. May 28th, 2020 to be exact. However, Google plans to “incorporate more page experience signals on a yearly basis.” (developers.google.com)
The Core Web Vitals include loading, interaction, and annoyance (?) metrics: Largest Contentful Paint (LCP = loading), First Input Delay (FID = interaction), Cumulative Layout Shift (CLS = stability, the lack of which I find annoying :-)).
— 🍌 John 🍌 (@JohnMu) May 28, 2020
Visit the Core Web Vitals report in Google Search Console to see the metrics for your site. Your pages will be categorized as either “Poor URLs,” “URLs Need Improvement” or “Good URLs.” Your report will also be separated by desktop and mobile (yay!). And be prepared to read a detailed list of issues.
via ahrefs.com
At the time of the update it was unknown how much it could impact your ranking. “It’s not likely to be a strong signal, especially considering many of the page experience components were already used by Google to determine rankings.” (via ahrefs.com)
Noindex pages & small businesses
However, bringing us up to 2021 there’s the question of no-indexed pages and how that impacts Core Web Vitals.
In February of this year, Google’s John Mueller answered some questions about Core Web Vitals. One of them refers to how “noindexed pages” will be counted in the calculation of Core Web Vitals.
This is important because let’s say you want to block certain pages due to slow load time. Then you wouldn’t want “noindexed pages” to be counted.
Mueller makes clear that Core Web Vitals can’t always be calculated on a page by page basis. “Smaller sites where we just don’t have a lot of signals for the website then those noindexed pages could be playing a role there as well.” (searchenginejournal.com)
He continued by saying he wasn’t 100% certain, but that “We do include all kinds of pages that users access.” and suggested checking the Chrome User Experience Report, data that includes “all kinds of pages.” Read: noindexed pages.
What can you do?
Whether you’re a small business or brand reading this, you most likely have a website, so these types of Google updates, whether you know it or not, apply to you.
SEO is often easily forgotten or just plain ignored. Especially if it’s not your specialty. But your business is impacted regardless.
I’m making it my goal in 2021 to help as many people as I can get comfortable with SEO so they can increase their site’s ranking.
My specialty is being able to break down SEO into easy-to-understand terms because let’s face it, not everyone is trying to become an expert.
In 2021 small business owners need to have a bit of each marketing skill in their toolbox.
SEO is one of those key tools.
I’m here to help you!